
Getting started with wireframes
| English | Polish |
|---|---|
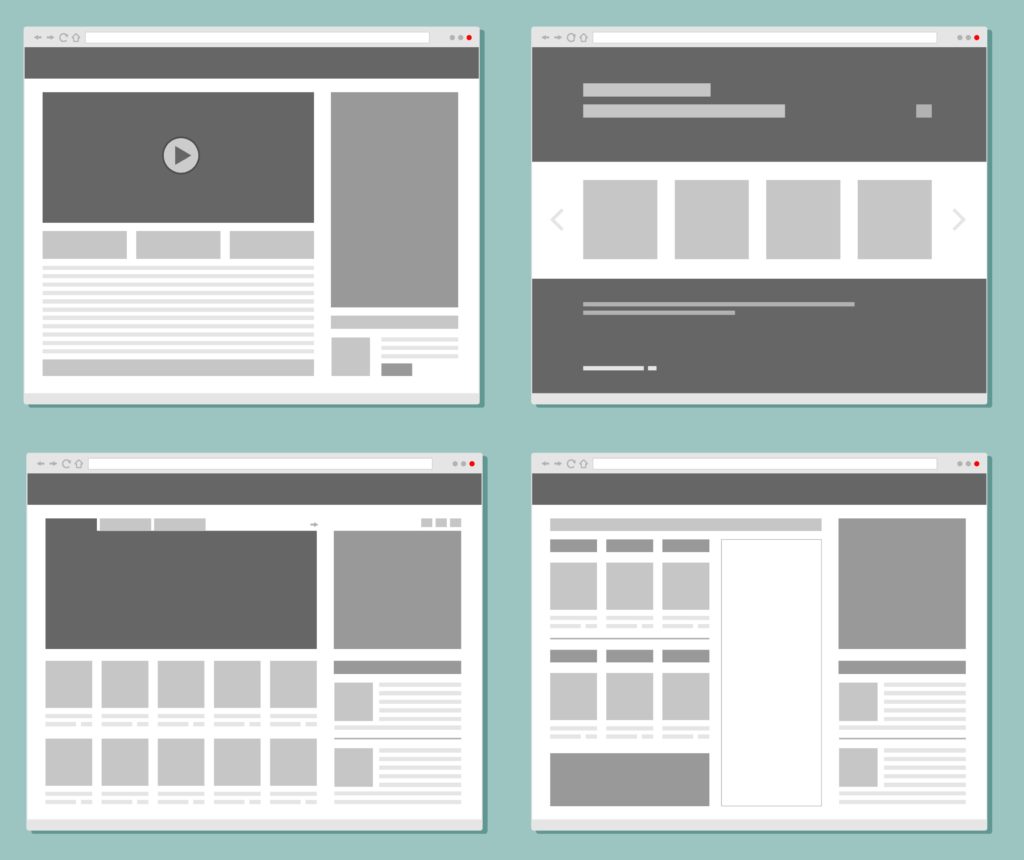
A wireframe is a low-fidelity design that serves three simple but exact purposes: – It presents the information that will be displayed on the page – It gives an outline of structure and layout of the page – It conveys the overall direction and description of the user interface | Szkielet jest projektem o małej dokładności, który służy trzem prostym, ale konkretnym celom: – Przedstawia informacje, które będą wyświetlane na stronie – Daje zarys struktury i układu strony – Przedstawia ogólny kierunek i opis interfejsu użytkownika |
Just like the blueprint of a building, a wireframe describes details clearly and specifically while giving the builders (you, other designers, developers, etc.) an overview of the project. | Podobnie do projektu budynku, szkielet jasno i konkretnie opisuje szczegóły, dając jednocześnie obraz projektu konstruktorom (tobie, innym projektantom, programistom itp.). |
Wireframes serve as a middle ground between pen-and-paper sketches and your first prototype. They help you plan the layout and interaction patterns of your users without distracting details like colors or copy. The proposed user journey should be clear without needing color or shading or fancy menus. | Szkielety pośredniczą między szkicami na papierze a pierwszym prototypem. Pomagają zaplanować układ i schematy interakcji użytkowników bez rozpraszania uwagi szczegółami, takimi jak kolory czy rzeczywiste elementy interfejsu. Proponowana podróż użytkownika powinna być zrozumiała bez kolorów, cieniowania czy fantazyjnych menu. |
Wireframes are fast, cheap, and perhaps most importantly, impermanent. Wireframes (and the sketches you draft before wireframing) are meant to change as you gather more information through user research or stakeholder input. | Szkielety są szybkie, tanie, a przede wszystkim tymczasowe. Szkielety (oraz szkice, które sporządzasz przed rozpoczęciem tworzenia szkieletów) będą się zmieniać w miarę, jak będziesz uzyskiwał informacje z badań użytkowników lub od interesariuszy. |
Compared with a high-fidelity mockup or prototype, gathering feedback with a wireframe is much more important than researching usage patterns or user journeys. With a wireframe, people pay more attention to functionality and the user experience than the aesthetic characteristics of the on-screen elements. | W porównaniu z makietą lub prototypem o dużej dokładności, zbieranie informacji zwrotnych za pomocą szkieletu jest o wiele ważniejsze niż badanie wzorców użytkowania czy podróży użytkowników. W przypadku szkieletu użytkownicy zwracają większą uwagę na funkcjonalność i wrażenia niż na estetykę elementów na ekranie. |
Wireframes serve as a common language between designers, users, stakeholders, and devs. They’re complex enough to inform everyone but simple enough to not be bogged down by too much detail or design language. | Szkielety służą jako wspólny język między projektantami, użytkownikami, zainteresowanymi stronami i programistami. Są one na tyle złożone, że dostarczają informację wszystkim zainteresowanym osobom, a jednocześnie na tyle proste, że nie przytłaczają zbyt wieloma szczegółami ani językiem projektowania. |

What NOT to include in a wireframe
| English | Polish |
|---|---|
The key to a good wireframe is simplicity. All you need to do is show how elements are laid out on the page and how the site navigation should work. You can add fancy images and flashy typefaces later. Minimize distractions. | Kluczem do dobrego szkieletu jest prostota. Wystarczy, że pokażesz jak rozmieszczone są elementy na stronie i jak powinna działać nawigacja. Możesz później dodać fantazyjne obrazy i krzykliwe kroje pisma. Minimalizuj rozpraszanie uwagi. |
Keep these guidelines in mind: | Pamiętaj o tych wytycznych: |
– Keep your colors to grayscale: white, black, and the grays in between. | – Ogranicz kolory do skali szarości: biały, czarny, a pomiędzy nimi odcienie szarości. |
– Use a maximum of two generic fonts, maybe one serif and one sans-serif. Showing the hierarchy of information through font can be still shown through changing the size of the font and whether it is styled (bold, italics, etc.). | – Użyj maksymalnie dwóch rodzajów czcionek, może być jedna szeryfowa i jedna bezszeryfowa. Hierarchię informacji można pokazać za pomocą zmiany rozmiaru i stylu czcionki (pogrubiona, kursywa itp.). |
– Avoid flashy graphics and images. Instead, try using simple rectangles and squares as placeholders with an “x” through the middle of the box to show where the image will be placed. You can also do the same thing for videos by using a triangle as a play button at the center of the box. | – Unikaj rzucających się w oczy grafik i obrazów. Zamiast tego spróbuj użyć elementów zastępczych w postaci prostokątów i kwadratów z „x” w środku, aby pokazać, gdzie zostanie umieszczony obrazek. To samo możesz zrobić w przypadku filmów wideo, używając trójkąta jako przycisku odtwarzania na środku ramki. |
Moving from wireframes towards a finished product
| English | Polish |
|---|---|
There are often a few steps between sketching and the end of the product design process. Let’s take a look at a few more terms you might come across. | Między szkicem a końcem procesu projektowania produktu jest zazwyczaj kilka etapów. Przyjrzyjmy się jeszcze kilku terminom, które możesz spotkać. |
We’ve already talked about wireframes. They serve as the skeleton of a digital product. They give you a general idea of the layout and construction. Beyond the skeleton of the design, the content and copy is the muscle of the product. Aim to have the content early in the process. Lorem ipsum never does your design justice. It’s helpful to have the actual content in place to make sure everything flows the way you want. | Rozmawialiśmy już o szkieletach. Służą one jako model produktu cyfrowego. Dają ogólne wyobrażenie o jego układzie i konstrukcji. Poza szkieletem projektu, treść i elementy interfejsu są “mięśniami” produktu. Dąży się do tego, aby zawartość była dostępna na wczesnym etapie procesu. Lorem ipsum (teksty zastępcze) nigdy korzystnie nie prezentują projektu. Warto mieć rzeczywistą treść we właściwym miejscu, aby można było sprawdzić, czy wszystko działa tak, jak powinno. |
Remember that wireframes are only the first or second step towards a prototype. Because prototypes are meant to be the most functional draft of your product, wireframes serve to help you focus the placement of content and set a course towards a functioning prototype.The next step in the process is a high-fidelity mockup, and the final step before handing your design off to the developers is the prototype. | Pamiętaj, że szkielety są tylko pierwszym lub drugim krokiem do stworzenia prototypu. Ponieważ prototypy mają być najbardziej funkcjonalną roboczą wersją produktu, szkielety pomagają skupić się na rozmieszczeniu treści i pokazać, jak może wyglądać działający prototyp. Następnym krokiem jest makieta o dużej dokładności, a ostatnim etapem przed przekazaniem dokumentacji projektu programistom jest prototyp. |

Using wireframes in your design process
| English | Polish |
|---|---|
Different UX designers approach wireframing in different ways. Some like to start by sketching by hand, while others like to use digital tools. More often than not, the decision to wireframe by hand or on a computer, and the process used to get to from sketches and wireframe, is more related to what approach the particular situation requires rather than the preference of the designer. | Różni projektanci UX w odmienny sposób podchodzą do tematu tworzenia szkieletów. Niektórzy lubią zaczynać od odręcznego szkicu, inni preferują narzędzia cyfrowe. Najczęściej decyzja o wykonaniu szkieletu odręcznie lub na komputerze, a także o procesie przejścia od szkicu i szkieletu, bardziej zależy od konkretnej sytuacji niż preferencji projektanta. |
Rosie Allabarton at CareerFoundry suggests that you should ask yourself these questions to get started: | Rosie Allabarton z CareerFoundry proponuje, żeby na początek zadać sobie te pytania: |
– What are the user and business goals when interacting with this page? – Exactly how can the content be organized to support these goals? – Where should your main message and logo go? – What should the user see first when arriving at the page? – Where is the call to action? – What will the user expect to see on certain areas of the page? | – Jakie są cele użytkownika i cele biznesowe podczas interakcji z tą stroną? – Jak dokładnie można zorganizować zawartość strony, aby wspierać realizację tych celów? – Gdzie powinny być umiejscowione najważniejsze informacje i logo? – Co użytkownik powinien zobaczyć jako pierwsze po wejściu na stronę? – Gdzie jest wezwanie do działania? – Czego użytkownik będzie oczekiwał na wybranych obszarach strony? |
Your wireframe should be a visual guide to the framework of your site and how it will be navigated. Looks and visual appeal are not factors at this stage. Your main concern with a wireframe should be presenting your content in an intuitive and natural way that is familiar to users of this kind of service. | Twój szkielet powinien być wizualnym przewodnikiem po strukturze strony i jej nawigacji. Wygląd i atrakcyjność wizualna nie są na tym etapie istotnymi czynnikami. Twoim głównym celem powinno być przedstawienie treści w intuicyjny i naturalny sposób, który jest znany użytkownikom tego typu serwisów. |
Your mission is to make it easier for your users to accomplish their goals. By presenting your information in this way, you are aligning the business goals of your product with the needs of your users. All by laying out some lines and squiggles. Pretty cool, huh? | Twoją misją jest ułatwienie użytkownikom osiągania ich celów. Prezentując w ten sposób informacje, dostosowujesz cele biznesowe swojego produktu do potrzeb swoich użytkowników. A wszystko to przez narysowanie kilku linii i zygzaków. Całkiem fajnie, prawda? |
Source of English text: https://www.invisionapp.com/inside-design/how-to-wireframe/
Exercises
Exercise 1.
Answer the questions
- What is the purpose of a wireframe?
- What does a wireframe describe?
- What are the characteristics of wireframes?
- Why is gathering feedback with a wireframe important?
- What do wireframes serve as?
- What is the key to a good wireframe?
- What colors and fonts are recommended to use?
- What should you avoid?
- Do UX designers approach wireframing in the same way?
- Should looks and visual appeal matter while wireframing?