
| English | Polish |
|---|---|
A mockup suggests what the final design will look like, and is usually shared with clients and stakeholders between a wireframe and prototype. | Makieta pokazuje, jak będzie wyglądał ostateczny projekt, i zazwyczaj przedstawiana jest klientom i interesariuszom między szkieletem a prototypem. |
Wireframes are built and shared to communicate the structure and functional requirements of the design. Mockups are essentially wireframes with the visual design layer (colors, images, typography). | Szkielety buduje się i udostępnia w celu przekazania informacji o strukturze i wymaganiach funkcjonalnych projektu. Makiety to tak naprawdę szkielety z warstwą wizualną (kolory, obrazy, typografia). |
Anatomy of a mockup
| English | Polish |
|---|---|
Structure A mockup’s overall frame is known as its structure, and shows a clear divide between the core components of the design. Examples might include the navigation, header, footer, main body, and even some components within the main body. Structure is designed in the wireframing step, but featured in a mockup. | Struktura Ogólna rama makiety jest znana jako jej struktura i pokazuje wyraźny podział pomiędzy podstawowymi elementami projektu – nawigacją, nagłówkiem, stopką, główną zawartością, a nawet niektórymi elementami wewnątrz niej. Struktura jest projektowana podczas tworzenia szkieletu, ale umieszczana w makiecie. |
Content Physically speaking, content occupies most of the skeletal frame. By neglecting to think about content early on, it becomes too easy to design layouts that don’t display the content in a readable, digestible, and comfortable way. With this in mind, content is designed in the wireframing stage. | Treść Od strony fizycznej, treść wypełnia większą część ramy szkieletu. Zaniedbanie myślenia o treści na wczesnym etapie projektowania sprawia, że projekt może nie prezentować treści w czytelny, zrozumiały i wygodny sposób. Mając to na uwadze, treść jest projektowana na etapie tworzenia szkieletu. |
In a wireframe, content can include image boxes, unstyled text layers, and the like. In a mockup, these image boxes are replaced with real images, and the text layers are redesigned to include font family, font weight, font style, and more. | W szkielecie zawartość może obejmować wyznaczone miejsca na obrazy, niesformatowany tekst itp. W makiecie, ramki zastępuje się prawdziwymi obrazami, a w tekstach zmienia się rodzinę, grubość i styl czcionki oraz inne elementy. |
UI While the user interface doesn’t account for much of the physical space, it does represent the elements of a mockup that users interact with, including navigational components, links, buttons, sliders, form elements, and more. In a mockup, these elements are styled as you begin to think more about form rather than function. | UI Chociaż interfejs użytkownika nie zajmuje dużej części przestrzeni fizycznej, to jednak reprezentuje elementy makiety, z którymi użytkownicy wchodzą w interakcję, w tym elementy nawigacyjne, linki, przyciski, suwaki, elementy formularza i inne. W makiecie te elementy są sformatowane, ponieważ bardziej chodzi tu o formę niż o funkcje. |
Surface Without the surface layer (also known as the visual design), a mockup is essentially still a monochromatic wireframe. The addition of images, fonts, colors, and other visual elements make it a mockup. | Powierzchnia Bez warstwy zewnętrznej (zwanej również wizualną) makieta jest w zasadzie nadal monochromatycznym szkieletem. Dodanie obrazów, czcionek, kolorów i innych elementów wizualnych czyni z niej makietę. |

Different types of mockups
| English | Polish |
|---|---|
Mockups come in many forms: logo mockups, app mockups, website mockups, even watch mockups. But the way we design them is fundamentally different. | Makiety występują w wielu formach: makiety logo, makiety aplikacji, makiety stron internetowych, a nawet makiety zegarków. Makiety różnią się jednak wyraźnie sposobem projektowania. |
App mockups Mobile apps are usually designed for one platform at a time, so designers only need to cater for a subset of mobile devices and screen sizes. | Makiety aplikacji Aplikacje mobilne są zazwyczaj projektowane dla jednej platformy naraz, więc projektanci muszą uwzględnić jedynie podzbiór urządzeń mobilnych i wielkość ekranu. |
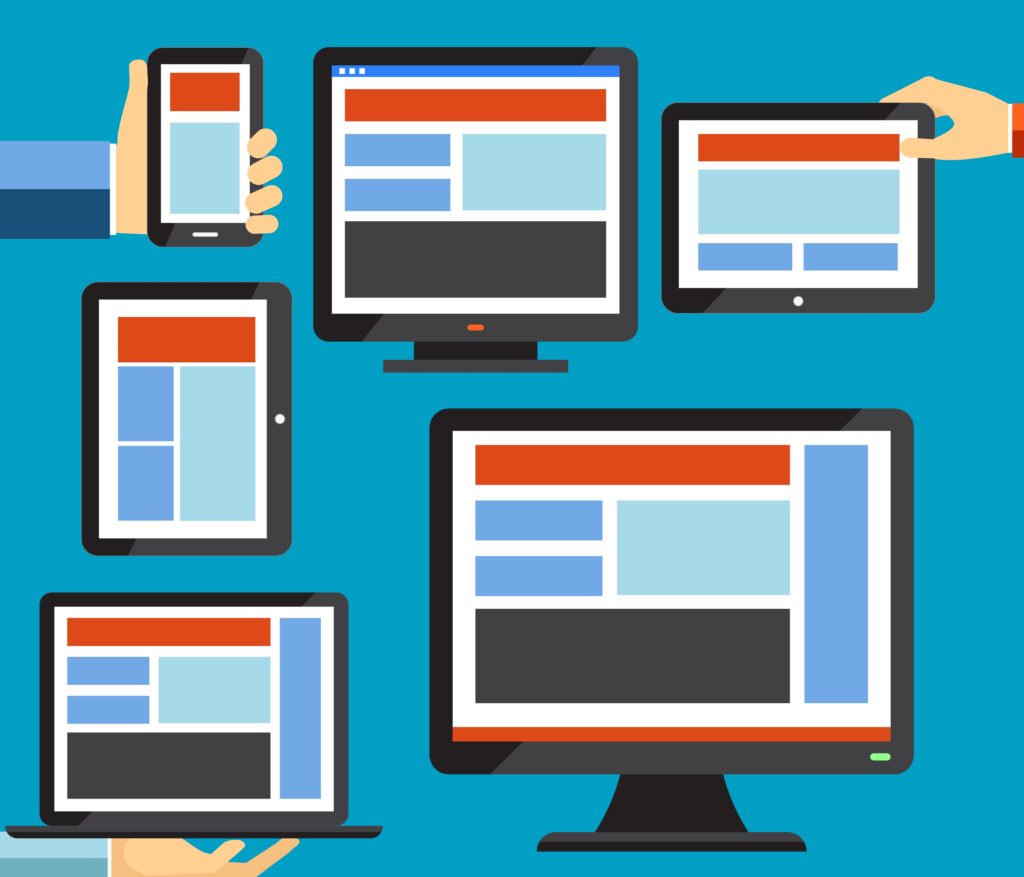
Website mockups Website mockups are a little trickier, as the design handoff naturally includes more artboards as you try to cater for more devices and screen sizes. | Makiety stron internetowych Makiety stron internetowych są nieco trudniejsze, ponieważ przekazywana dokumentacja projektu zawiera oczywiście więcej obszarów roboczych, gdyż starasz się uwzględnić większą liczbę urządzeń i rozmiarów ekranu. |
Getting feedback from stakeholders
| English | Polish |
|---|---|
Like any other design deliverable, mockups are fueled by feedback. At this stage, collaborators typically comment on visual aspects of the design that relate to both the design’s accessibility and usability. | Jak każdy inny rezultat projektowania, makiety są udoskonalane dzięki informacjom zwrotnym. Na tym etapie współpracownicy zazwyczaj komentują wizualne aspekty projektu, które odnoszą się zarówno do jego dostępności, jak i użyteczności. |
Whether we’re designing wireframes or mockups, the collaboration workflow is very much the same and involves sharing mockup previews with stakeholders. Mockup tools with sharing and commenting features include: – InVision Studio – Sketch – Figma – Adobe XD – Justinmind | Niezależnie od tego, czy projektujemy szkielety, czy makiety, sposób współpracy jest bardzo podobny i polega na prezentowaniu makiet zainteresowanym stronom. Do narzędzi tworzenia makiet z funkcjami udostępniania i komentowania należą: – InVision Studio – Sketch – Figma – Adobe XD – Justinmind |

Design handoff for mockups
| English | Polish |
|---|---|
Design handoff is the process of handing over the final mockup to engineers; this includes all specs and assets so they can develop the design into a real app or website. Design handoff tools give you the ability to: | Przekazanie dokumentacji projektu to proces oddawania ostatecznej wersji makiety inżynierom; obejmuje ona wszystkie specyfikacje i zasoby, dzięki którym mogą oni przekształcić projekt w prawdziwą aplikację lub stronę internetową. Narzędzia służące do przekazywania dokumentacji projektów umożliwiają: |
– Copy styles as code to save developers from having to manually write them. – Download image assets in a variety of resolutions. – Facilitate communication between designers and developers if anything seems unclear. | – Kopiowanie stylów jako kodu, aby uniknąć ręcznego pisania ich przez programistów. – Pobieranie obrazów w różnych rozdzielczościach. – Łatwiejszą komunikację między projektantami i programistami, jeśli coś wydaje się niejasne. |
Design handoff tools improve accuracy, facilitate healthy discussion and feedback, and remove the frustration of writing out design specs manually. Without them, developers are left in the dark. Mockup tools with design handoff features include: | Narzędzia przekazywania dokumentacji projektów zwiększają dokładność, ułatwiają konstruktywną dyskusję i udzielanie informacji zwrotnych, a także eliminują frustrację związaną z ręcznym wypisywaniem specyfikacji projektowych. Bez nich programiści są bezradni. Narzędzia do tworzenia makiet, które posiadają funkcje przekazywania dokumentacji projektów: |
– InVision Studio – Figma – Adobe XD – Justinmind – Sketch (when combined with Marvel, Zeplin, Sympli, or Avocode) | – InVision Studio – Figma – Adobe XD – Justinmind – Sketch (w połączeniu z Marvel, Zeplin, Sympli lub Avocode) |
Source of English text: https://www.invisionapp.com/design-defined/mockup/
Exercises
Exercise 1.
Answer the questions
- What is a mockup?
- What is the difference between a mockup and a wireframe?
- What do mockups communicate?
- What does a mockup contain?
- Can you give a few elements of a mockup structure?
- When is content designed?
- Where are image boxes used?
- What are different types of mockups?
- What is design handoff?
- Do you know any mockup tools?
Exercise 2.
Exercise 3.
- funkcjonalne wymagania projektu
- pokazywać wyraźny podział
- podstawowe (zasadnicze) komponenty
- mając to na uwadze
- zastępować obrazami
- warstwa zewnętrzna
- przyjmować wiele form
- uwzględniać tylko podzbiór urządzeń
- ułatwiać komunikację
- poprawić dokładność