
Navigation systems
| English | Polish |
|---|---|
Getting lost is associated with confusion and frustration. While getting lost on a website is not a life or death situation, it is confusing and frustrating for users when they can’t find what they are looking for. Navigation systems support browsing. When users are not sure what they are looking for, they are not going to use search, they are going to browse. | Gubieniu się towarzyszy dezorientacja i frustracja. Zagubienie się na stronie internetowej nie jest sytuacją życia i śmierci, jednak myli i frustruje użytkowników, którzy nie mogą znaleźć tego, czego szukają. Systemy nawigacyjne wspierają przeglądanie stron internetowych. Gdy użytkownicy nie są pewni, czego szukają, nie będą korzystać z wyszukiwarki, ale będą przeglądać strony. |
Navigation systems can be divided into two main sub-systems: embedded navigation systems and supplemental navigation systems. | Systemy nawigacyjne można podzielić na dwa główne podsystemy: wbudowane systemy nawigacyjne i pomocnicze systemy nawigacyjne. |
Embedded navigation systems

| English | Polish |
|---|---|
Embedded navigation systems include global navigation systems, local navigation systems, and contextual navigation systems. Global navigation systems and local navigation systems are also called structural navigation. | Wbudowane systemy nawigacyjne obejmują globalne systemy nawigacyjne, lokalne systemy nawigacyjne oraz systemy nawigacji kontekstowej. Globalne systemy nawigacyjne i lokalne systemy nawigacyjne są również nazywane nawigacją strukturalną. |
Global (site-wide) navigation systems A global navigation system is present on every page throughout a site. It is usually a navigation bar at the top of each page. Most global navigation bars provide a link to the home page, and many provide a link to the search function. These site-wide navigation systems allow direct access to key areas and functions of the site, no matter where the user travels in the site. This system has a huge impact on usability of the site. They should be the subject of iterative user-side testing. | Globalne (obejmujące cały serwis) systemy nawigacji Globalny system nawigacyjny jest obecny na każdej stronie w całym serwisie. Zazwyczaj jest to pasek nawigacyjny u góry strony. Większość pasków nawigacji globalnej ma link do strony głównej, a wiele z nich zawiera link do wyszukiwarki. Tego typu systemy nawigacyjne umożliwiają bezpośredni dostęp do najważniejszych obszarów i funkcji witryny, bez względu na to, jak użytkownik przemieszcza się po witrynie. System ten ma ogromny wpływ na użyteczność strony. Tego typu systemy powinny być poddawane iteracyjnym testom użytkownika. |
Local navigation systems Local navigation systems allow users to explore the immediate area. These systems provide access to the content on a specific page of the site. They are aligned with the local content and are usually placed on the left hand-side of a page. | Lokalne systemy nawigacyjne Lokalne systemy nawigacyjne pozwalają użytkownikom na eksplorację najbliższego otoczenia. Te systemy zapewniają dostęp do treści na danej stronie witryny. Są one dostosowane do lokalnej zawartości i są zazwyczaj umieszczane po lewej stronie strony internetowej. |
Contextual navigation systems Contextual navigation systems provide links specific to a particular page, document, or object. They can be represented as „see also” links which connect users to related products, services, articles, topics, etc. These systems are also called associative navigation. They answer questions such as „how do I?”, „what is next?”, „what else have you got?” Moderation is the primary rule for creating these links. Used in excess, they can add clutter and confusion. | Kontekstowe systemy nawigacyjne Kontekstowe systemy nawigacyjne udostępniają linki specyficzne dla danej strony, dokumentu lub obiektu. Mogą przybierać formę „zobacz również”, łącząc użytkowników z powiązanymi produktami, usługami, artykułami, tematami itp. Systemy te nazywane są też nawigacją asocjacyjną. Odpowiadają one na pytania „jak mogę zrobić?”, „co dalej?”, „co jeszcze masz?”. Podstawową zasadą tworzenia tych linków jest umiar. Używane w nadmiarze, mogą powodować bałagan i zamieszanie. |
Implementing embedded navigation The main challenge is to balance the flexibility of movement with the danger of overwhelming the user with too many options. Key to success is to recognize that global, local, and contextual navigation exists together on most pages. So, they are integrated effectively, they complement each other. When they are present together on one page they should not overwhelm the user and drown out the content. | Implementacja nawigacji wbudowanej Głównym wyzwaniem jest znalezienie równowagi między elastycznością przemieszczania się a niebezpieczeństwem przeciążenia użytkownika zbyt wieloma opcjami. Kluczem do sukcesu jest przyjęcie, że nawigacja globalna, lokalna i kontekstowa istnieje wspólnie na większości stron. Tak więc są one skutecznie zintegrowane, wzajemnie się uzupełniając. Gdy są obecne razem na jednej stronie, nie powinny przytłaczać użytkownika i przesłaniać zawartość. |

Supplemental navigation systems
| English | Polish |
|---|---|
Supplemental navigation systems include site maps, indexes, and guides. They are external to the basic hierarchy of a web site and provide complementary ways of finding content. They can also include search facilities, sign-in pages, profile pages, credit card information, etc. | Pomocnicze systemy nawigacyjne obejmują mapy stron, indeksy i przewodniki. Są one zewnętrzne w stosunku do podstawowej hierarchii stron internetowych i zapewniają uzupełniające się sposoby wyszukiwania treści. Mogą one również zawierać narzędzia wyszukiwawcze, strony logowania, strony profilowe, informacje o karcie kredytowej itp. |
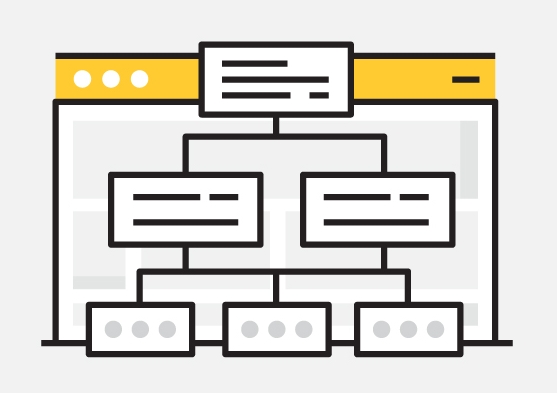
Site maps Site maps provide a broad view of the content in the website and facilitates random access to segmented portions of that content. They can use text-based links to provide the user with direct access to pages of the site. | Mapy witryn Mapy witryny umożliwiają szeroki wgląd w zawartość witryny i ułatwiają swobodny dostęp do jej fragmentów. Mogą wykorzystywać linki tekstowe, aby zapewnić użytkownikowi bezpośredni dostęp do stron witryny. |
A site map is most suitable for web sites that have very good hierarchical organization. If the architecture is not strongly hierarchical, an index or alternative visual representation might be better. For a small site with only a few pages, a site-map is not necessary. | Mapa witryny jest najbardziej odpowiednia dla stron internetowych, które mają bardzo dobrą strukturę hierarchiczną. Jeśli architektura nie jest silnie zhierarchizowana, lepszym rozwiązaniem może się okazać indeks lub inna reprezentacja wizualna. Dla małej witryny, która ma tylko kilka stron, mapa nie jest konieczna. |
Site indexes Site index presents keywords or phrases alphabetically without representing the hierarchy. They work well for users who already know the name of the item they are looking for. | Indeksy witryn Indeks witryny prezentuje w układzie alfabetycznym słowa kluczowe lub frazy bez reprezentowania hierarchii. Indeksy są odpowiednie dla użytkowników, którzy znają nazwę poszukiwanego elementu. |
Large, complex web sites often require both a site map and a site index. The site map reinforces the hierarchy and encourages the exploration, while the site index bypasses the hierarchy and facilitates known item finding. For small sites, a site index alone may be sufficient. | Duże, skomplikowane strony internetowe często wymagają zarówno mapy witryny, jak i indeksu. Mapa witryny wspiera hierarchię i zachęca do poszukiwań, a indeks witryny pomija hierarchię i ułatwia odnalezienie znanych elementów. W przypadku małych witryn wystarczający może być jedynie indeks. |
A major challenge in indexing a website is the level of granularity. Do you index each page or set of pages? The answer depends on what users are looking for. You need to know your audience and understand their needs. You can analyze search logs to see what users are searching for. | Dużym wyzwaniem przy indeksowaniu witryny internetowej jest poziom ziarnistości. Czy indeksuje się każdą stronę czy zbiór stron? Odpowiedź zależy od tego, czego szukają użytkownicy. Musisz znać swoich odbiorców i rozumieć ich potrzeby. Możesz analizować logi wyszukiwania, aby zobaczyć, czego szukają. |
Guides Guides include guided tours, tutorials, micro-portals focused around a specific audience, topic, or task. Guides supplement the existing means of navigating and understanding site content. They often serve as a tool for introducing new users to the content and functionality of the site. They can also serve as marketing tools for restricted access sites. Guides usually feature linear navigation but hypertextual navigation should also be available to provide additional flexibility. | Przewodniki Przewodniki obejmują instruktaże, tutoriale i mikro-portale skupione wokół określonej grupy odbiorców, tematu lub zadania. Przewodniki uzupełniają istniejące sposoby nawigacji i ułatwiają zrozumienie zawartości witryny. Często są wykorzystywane do zapoznawania nowych użytkowników z treścią i funkcjonalnością witryny. Mogą również służyć jako narzędzia marketingowe dla witryn o ograniczonym dostępie. Przewodniki zazwyczaj zawierają nawigację liniową, ale powinna być też dostępna nawigacja hipertekstowa, aby zapewnić dodatkową elastyczność. |
Advanced navigation Personalization involves serving up tailored pages to the user based upon a model of the behavior, needs, or preferences of that user. Customization involves giving the user direct control over some combination of presentation, navigation, and content options. Personalization and customization can be used to refine existing navigation systems. | Nawigacja zaawansowana Personalizacja polega na dostarczaniu użytkownikowi dostosowanych do jego potrzeb stron w oparciu o model zachowań, potrzeb lub preferencji. Dostosowanie do potrzeb użytkownika polega na przekazaniu użytkownikowi bezpośredniej kontroli nad połączeniem prezentacji, nawigacji i opcji związanych z zawartością. Personalizacja i dostosowanie do potrzeb użytkownika mogą być wykorzystane do udoskonalenia istniejących systemów nawigacyjnych. |
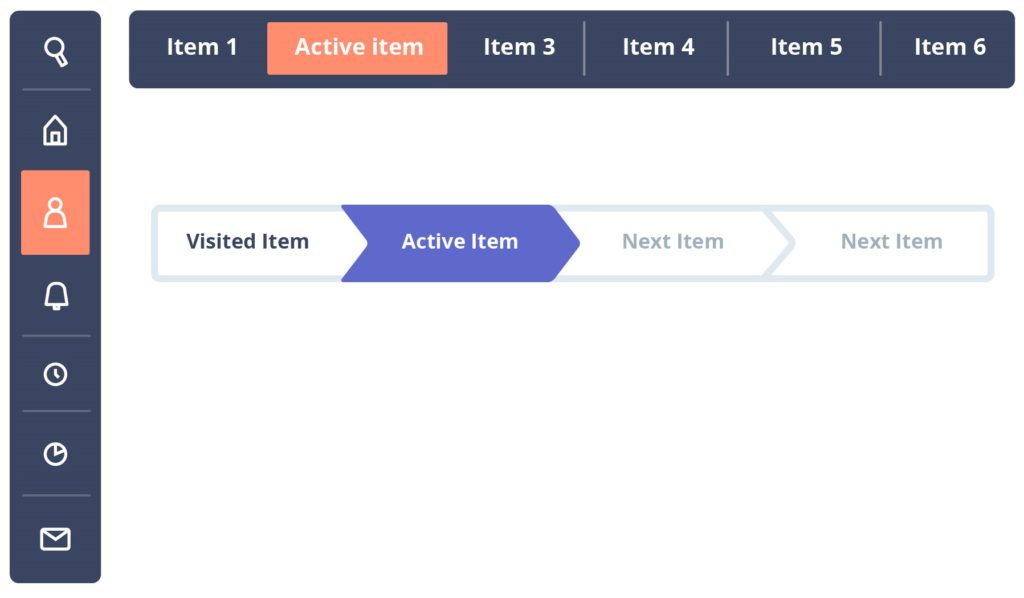
Main considerations for designing navigation systems When designing a navigation system, it is important to consider the environment the site will exist in. You always need to consider the context. The navigation system should present the structure of the hierarchy in a clear, consistent manner, and indicate the user current location which usually is fulfilled through the use of a breadcrumb. Make sure it is correct. | Główne czynniki wpływające na projektowanie systemów nawigacyjnych Projektując system nawigacyjny, ważne jest, aby wziąć pod uwagę środowisko, w którym będzie funkcjonować witryna. Zawsze należy uwzględnić kontekst. System nawigacyjny powinien prezentować strukturę hierarchiczną w sposób jasny i spójny oraz wskazywać użytkownikowi jego aktualną lokalizację, co zwykle jest realizowane za pomocą ścieżki powrotu. Upewnij się, że jest ona prawidłowa. |
Users should be able to easily move between pages. However, balance the advantages of flexibility with the danger of clutter. Navigation systems should be designed with care to complement and reinforce the hierarchy by providing added context and flexibility. | Użytkownicy powinni mieć możliwość łatwego przemieszczania się między stronami. Należy jednak zrównoważyć korzyści płynące z elastyczności z niebezpieczeństwem bałaganu. Systemy nawigacyjne powinny być starannie projektowane, aby uzupełniały i wspierały hierarchię, zapewniając dodatkowy kontekst i elastyczność. |
And finally, here is the „stress test” of your navigation system: 1. Ignore the home page and jump directly into the middle of the site. 2. For each random page, can you figure out where you are in relation to the rest of the site? What major section are you in? What is the parent page? 3. Can you tell where the page will lead you next? Are the links descriptive enough to give you a clue what each is about? Are the links different enough to help you choose one over another, depending on what you want to do? | Na koniec „test warunków skrajnych” systemu nawigacyjnego: 1. Zignoruj stronę główną i wejdź bezpośrednio do wnętrza witryny. 2. Dla każdej losowo wybranej strony, czy możesz zorientować się, gdzie jesteś w odniesieniu do reszty witryny? W jakiej głównej części znajdujesz się? Jaka jest strona nadrzędna? 3. Czy potrafisz określić, dokąd ta strona cię zaprowadzi? Czy te linki są wystarczająco dobrze opisane, abyś się domyślił, czego każdy z nich dotyczy? Czy te linki na tyle różnią się, żebyś mógł wybrać ten, który umożliwi ci realizację zadania? |
Source of English text: https://www.galaxyconsulting.net/blog/information-architecture-components-navigation-systems
Exercises
Exercise 1.
Answer the questions
- What do users do when they are not sure what they are looking for?
- How can navigation systems be divided?
- What do embedded navigation systems include?
- What does a global navigation system allow?
- What do local navigation systems provide access to?
- What do supplemental navigation systems include?
- What is a site map and what is it suitable for?
- How does an index work?
- What is the difference between personalization and customization?
- What should you consider when designing a navigation system?